Tidak selamanya mengedit tampilan CSS membutuhkan plugin. Kita tetap bisa kok mengedit tampilan CSS situs kita tanpa plugin. Seperti yang saya lakukan pada blog Mediaku.Net ini. Tampilannya telah saya buat menjadi lebih sederhana dan simpel. Ukuran tulisan yang awalnya kecil dan tidak rapi, warna tampilan yang awalnya kurang saya suka, kini telah saya ubah sesuai dengan selera saya.
Menurut saya mengedit CSS itu sangat menyenangkan sekali. Dari dulu sampai sekarang saya sangat menyukainya. Baca juga, Pindah WordPress Ke Hosting Baru
Di WordPress sendiri telah menyediakan sebuah tempat agar kita bisa leluasa mengedit CSS kita. Sehingga tidak perlu khawatir kalau kita salah edit CSS, karena CSS aslinya tidak akan terganggu kok. Berbeda kalau kita mengedit CSS langsung menggunakan Editor, kalau salah edit bisa-bisa tampilan situs kita akan amburadul. Lalu bagaimana cara mengedit CSS tanpa plugin? Berikut cara mengedit CSS tanpa plugin, yaitu:
- Pertama, masuk ke halaman Admin
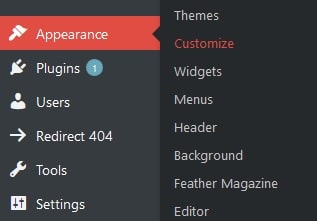
- Lalu pilih Appearance > Customize

- Setelah itu pilih Additional CSS

- Tinggal anda masukan saja kode CSS yang anda inginkan disana. Selesai!
Paling enak kalau mengedit CSS dengan menggunakan Inspect Element. Kita bisa memilih bagian mana yang akan ingin edit. Hehe.. oke! Selamat berkarya ya! Lihat juga, Uji Tampilan Desain Blog Dengan Inspect Element